Aggiungere moduli personalizzati
Se hai bisogno di raccogliere più informazioni di quante se ne possono raccogliere con i campi standard, puoi aggiungere un modulo personalizzato al processo di registrazione o di prenotazione. Puoi anche utilizzare un modulo come componente a sé, ad esempio come strumento di contatto sul tuo sito web.
Creare un modulo
Mediante la procedura guidata ‘Crea modulo’, puoi creare facilmente un nuovo modulo. Diversamente da quanto avviene con quello standard, nel modulo personalizzato puoi aggiungere tutti i campi che vuoi e avere maggiore controllo su comportamento e layout.
Utilizzare la procedura guidata Crea modulo
Per creare un nuovo modulo, vai al cruscotto amministrativo e seleziona la voce Crea modulo nel menu principale. La prima scelta da fare è tra un modulo integrato nel processo di registrazione/prenotazione, oppure un modulo da utilizzare come componente a sé. Tieni presente che puoi facilmente passare da uno all’altro in seguito. Se non sei sicuro, scegli integrato, in quanto è più facile da creare. Se hai già dei moduli personalizzati nel tuo account, vedrai un’opzione per utilizzare uno di quelli esistenti come base di partenza.
Aggiungere i campi
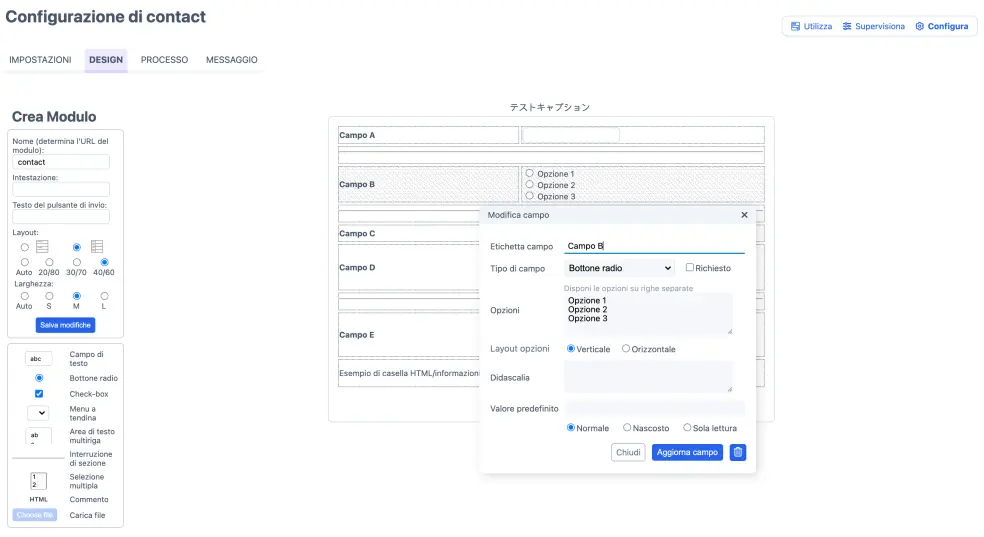
La schermata successiva ti permette di progettare il modulo. Per iniziare seleziona un tipo di campo nel pannello in basso a sinistra, per esempio un Campo di testo o un . Questo farà comparire una pop-up che permette di personalizzare il campo dandogli un nome, un valore di default e diverse altre opzioni che dipendono dal tipo di campo scelto. Se non vuoi etichettare il campo o aggiungere testo a supporto, puoi lasciare vuote le suddette opzioni e il layout si adatterà di conseguenza.

La maggior parte dei tipi di campo offrono una casella . Questo significa che il modulo non può essere inviato se il campo viene lasciato vuoto. Alcuni tipi di campo offrono anche una casella . Tale opzione implica che ogni modulo debba avere un valore diverso in quel campo. Questo può essere utile se per esempio chiedi agli utenti di scegliere un nome utente unico e personale. Il campo Didascalia ti permette di aggiungere del testo vicino al campo, che aiuti l’utente a compilarlo.
Molti campi contengono una lista di opzioni, inclusi i e i . Elenchi ciascuna opzione su una riga separata e opzionalmente puoi aggiungere tra parentesi quadre il testo che vuoi venga salvato nel database. Per esempio, se una delle opzioni è Portofino Suite [Stanza 1], l’interfaccia mostrerà ma se scarichi il modulo questo mostrerà Stanza 1.
Se aggiungi parentesi vuote a un’opzione, nulla verrà salvato nel database. Questa opzione, combinata con l’opzione , dà luogo a una voce che non può essere selezionata. Un modo utile di usare questa possibilità è creare una prima voce non selezionabile in un menu a tendina, ad esempio (Per favore scegli [ ]).
Un altro utilizzo pratico dell’opzione è di aggiungerla a un campo composto da un unico bottone radio. Questo permette di creare un’opzione come che potresti posizionare sotto un box di commento HTML contenente il testo dei Termini del Servizio.
Ogni campo può essere impostato a Normale (default), Nascosto, o Sola lettura. Se un campo viene impostato a nascosto, sarà visibile soltanto ad amministratore e superuser. Soluzione utile per aggiungere commenti ad uso interno che non si vogliono mostrare al cliente. Se un campo viene impostato a Sola lettura, tutti possono vederlo ma solo amministratore e superuser possono modificarlo. Soluzione utile ad esempio nel caso di un numero di tessera che l’utente può vedere ma non modificare.
Dopo aver creato il campo, cliccare lo farà apparire nel modulo. Nota che nessuna modifica al modulo sarà definitiva finché non clicchi il bottone o il bottone .
Nella maggior parte dei casi non è consigliabile aggiungere un campo standard come email o telefono in un modulo personalizzato che verrà integrato nel processo di registrazione/prenotazione. La soluzione migliore è utilizzare i campi appropriati nel modulo standard.
Personalizzare il layout
Se vuoi modificare un campo, basta cliccarci sopra per far comparire una pop-up Modifica campo. Se vuoi riordinare i campi, puoi trascinarli con il mouse. Nota che quando cancelli un campo da un modulo esistente, qualsiasi informazione contenuta in quel campo e già inviata in precedenza andrà persa.
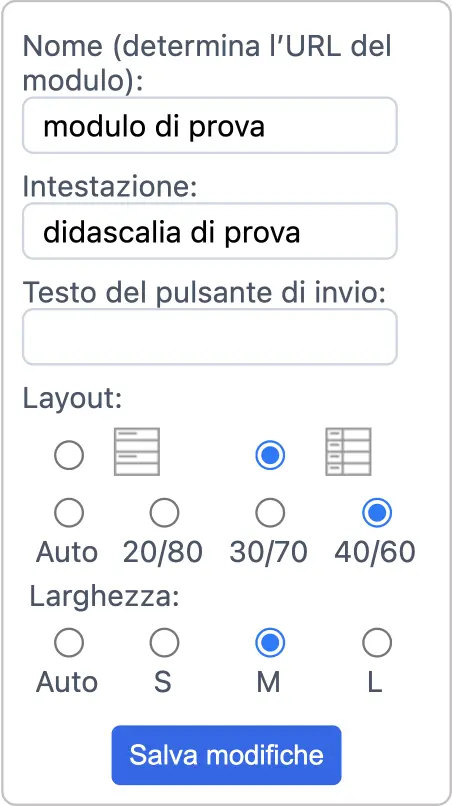
La disposizione dei campi all’interno del modulo è configurabile con i pulsanti nel pannello in alto a sinistra. Di default i campi vengono visualizzati con l’etichetta sopra, ma puoi modificare questo layout in uno a due colonne che prevede etichette a sinistra e campi a destra. Se hai campi senza etichetta, questi occuperanno entrambe le colonne.
Per quanto riguarda la larghezza del modulo, l’opzione di default è Auto, in cui il browser sceglie il layout ottimale, che di solito significa che il modulo sarà largo quanto il campo più largo. Puoi sovrascrivere questa impostazione di default con il valore S, M e L che informano il browser di impostare la larghezza del modulo rispettivamente a 600, 750 o 900 pixel. Se usi il layout a due colonne puoi ulteriormente affinarlo scegliendo la larghezza relativa delle due colonne 20/80, 30/70 o 40/60.

Nella sezione Impostazioni layout puoi modificare i colori dei diversi elementi che compongono il modulo (vedi anche Modificare l’aspetto del calendario). Un campo HTML offre opzioni per modificare il colore dello sfondo e del testo. Se vuoi includere immagini in un campo HTML puoi farlo, ma le immagini devono essere accessibili su internet via http(s) in quanto non è possibile caricare immagini sui server SuperSaaS.
Quando salvi il modulo vieni riportato alla schermata di configurazione. Puoi testare il modulo nella sezione Utilizza accessibile nell’angolo in alto a destra. Se invece vuoi modificare il modulo, clicca Configura e seleziona la scheda Design.
Ad esempio:
$if IT {Buongiorno} $else {Hello}
placeholder="example" o pattern="[0-9]*" questi verranno aggiunti al campo di testo come attributi HTML.
Puoi utilizzare questa opzione per fare in modo che l’utente inserisca ad esempio un numero di telefono o una data di nascita nel formato corretto.
Aggiungere un modulo al processo di registrazione/prenotazione
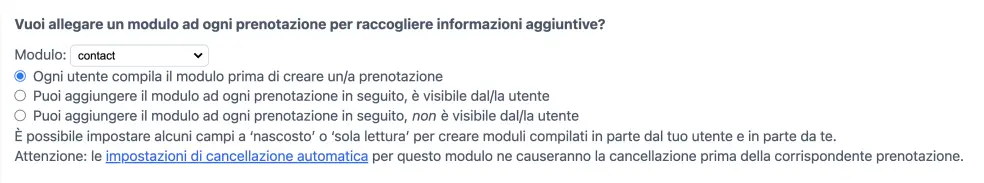
Un modulo integrato può essere aggiunto o al processo di registrazione o a quello di prenotazione. Se vuoi che venga compilato per ogni appuntamento/prenotazione, dovrai integrarlo nel processo di prenotazione. Per integrare un modulo personalizzato vai nella sezione Configura > Processo. Come amministratore vedrai un’opzione “Salta” che ti permette di inserire una prenotazione bypassando il modulo personalizzato.

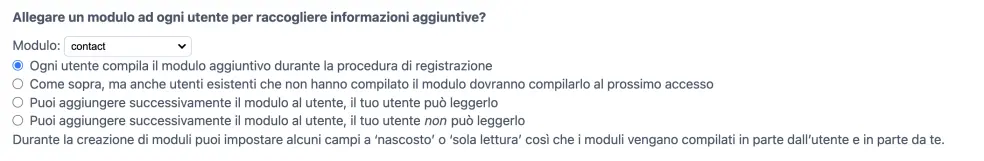
Se invece vuoi integrare il modulo nel processo di registrazione dell’utente, vai alla sezione Controllo accessi.

L’opzione per integrare un modulo diventa visibile solo dopo aver creato almeno un modulo personalizzato. Quando integri un modulo nel processo di registrazione/prenotazione ti viene chiesto se vuoi che il modulo venga compilato da te o dai tuoi utenti, e se questi possono vederlo.
Il modulo e l’oggetto a cui è allegato, che può essere un account o un appuntamento, vengono salvati nel database solo se entrambi sono validi. Così ad esempio se qualcuno inizia a creare un appuntamento ma chiude il browser prima di aver compilato il modulo allegato, l’appuntamento non viene salvato.
Se invii conferme di prenotazione o di creazione nuovo account, puoi allegare il modulo personalizzato inserendo la parola magica $form nel testo dell’email (vedi anche Personalizzare messaggi e notifiche).
Utilizzare un modulo come componente a sé
Un modulo creato come componente a sé è identico a un modulo integrato e può essere utilizzato come tale, ma dispone di funzionalità aggiuntive che gli permettono di essere usato come modulo indipendente, ad esempio come strumento di contatto sul tuo sito web.
Puoi designare un modulo come componente a sé durante la creazione. Oppure puoi convertire un modulo integrato già esistente (e viceversa). Ti basterà navigare nella sezione Configura > Impostazioni e cliccare il pulsante in basso nella pagina.
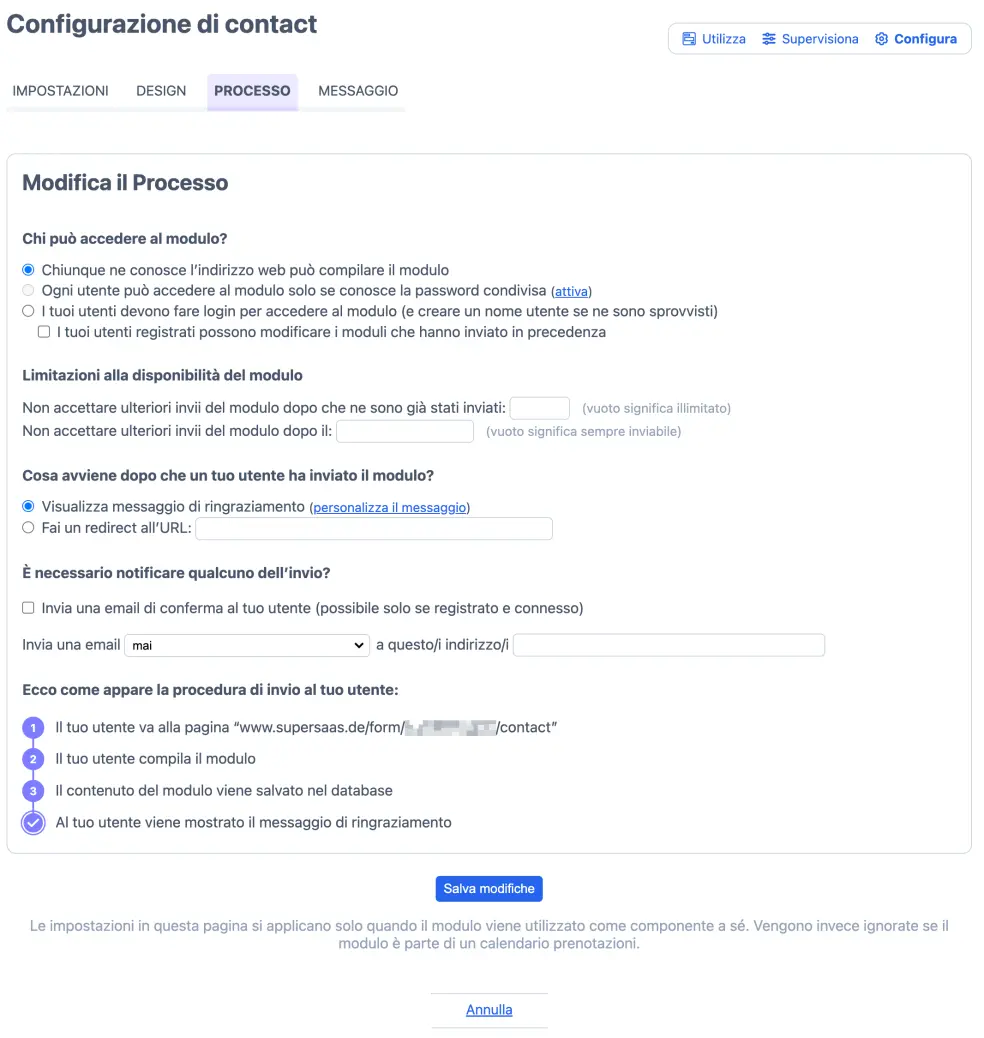
Un modulo creato come componente a sé avrà un proprio URL attraverso il quale può essere raggiunto direttamente. Esattamente come quello di un calendario, tale URL è personalizzabile con il tuo nome di dominio. Ha inoltre due schermate di configurazione aggiuntive: la scheda Processo che ti permette di personalizzare la procedura di invio, e la scheda Messaggi che ti permette di personalizzare i messaggi che vengono visualizzati durante e al termine del processo di invio.

La scheda Processo descrive il processo di compilazione del modulo. Un diagramma di flusso si aggiorna in tempo reale mentre apporti modifiche. La prima sezione ti permette di limitare chi può accedere al modulo e quando il modulo è disponibile. Ad esempio puoi disattivare il modulo dopo un certo numero di registrazioni o dopo una certa data prefissata, visualizzando un opportuno messaggio. Tale messaggio può essere configurato nella scheda Messaggi. Nella medesima scheda puoi personalizzare il messaggio di ringraziamento che viene visualizzato al termine della registrazione.
Puoi inserire un link al modulo sul tuo sito o all’interno di un iframe, esattamente come faresti per un calendario prenotazioni (vedi Integrazione per ulteriori informazioni). Una volta che l’utente ha inviato il modulo, puoi farlo tornare al tuo sito o mostrare una pagina con un messaggio di ringraziamento.
Se utilizzi campi nascosti, il modulo appare diversamente a te amministratore e ai tuoi utenti. Per verificare come appare a un tuo utente, dovrai fare logout come amministratore e andare alla pagina del modulo come utente. Questo processo è identico a quello utilizzato per testare un calendario prenotazioni.